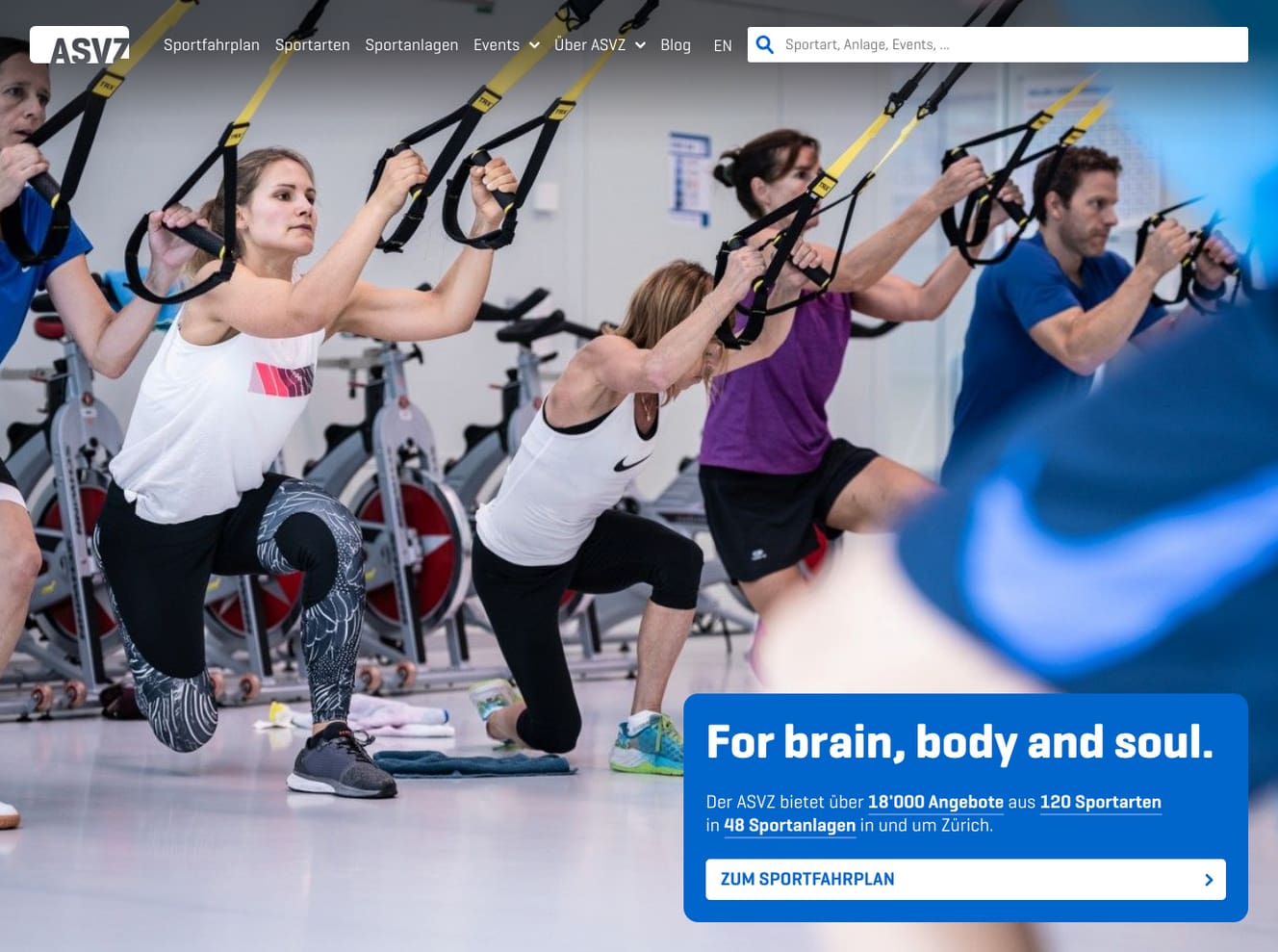
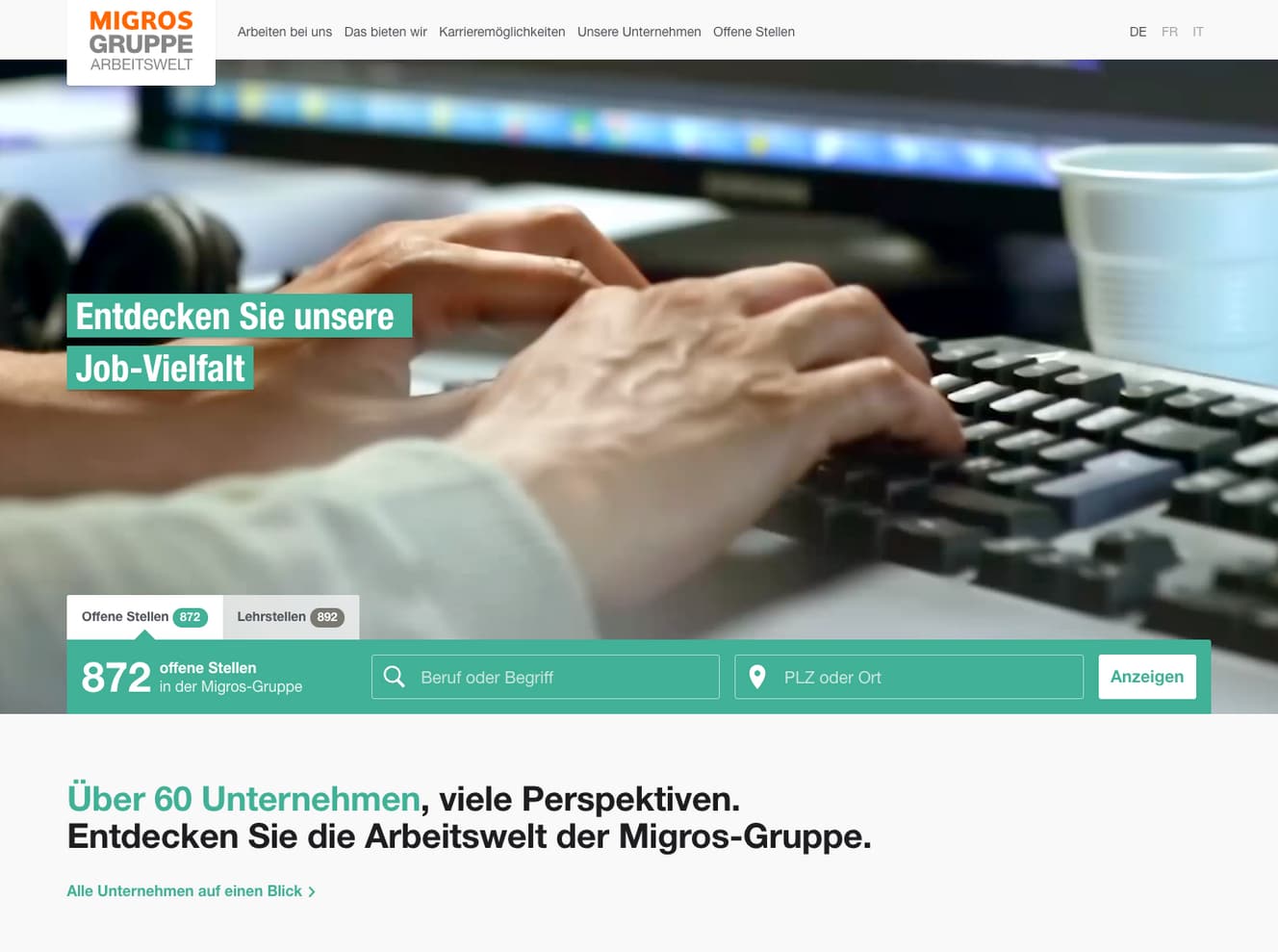
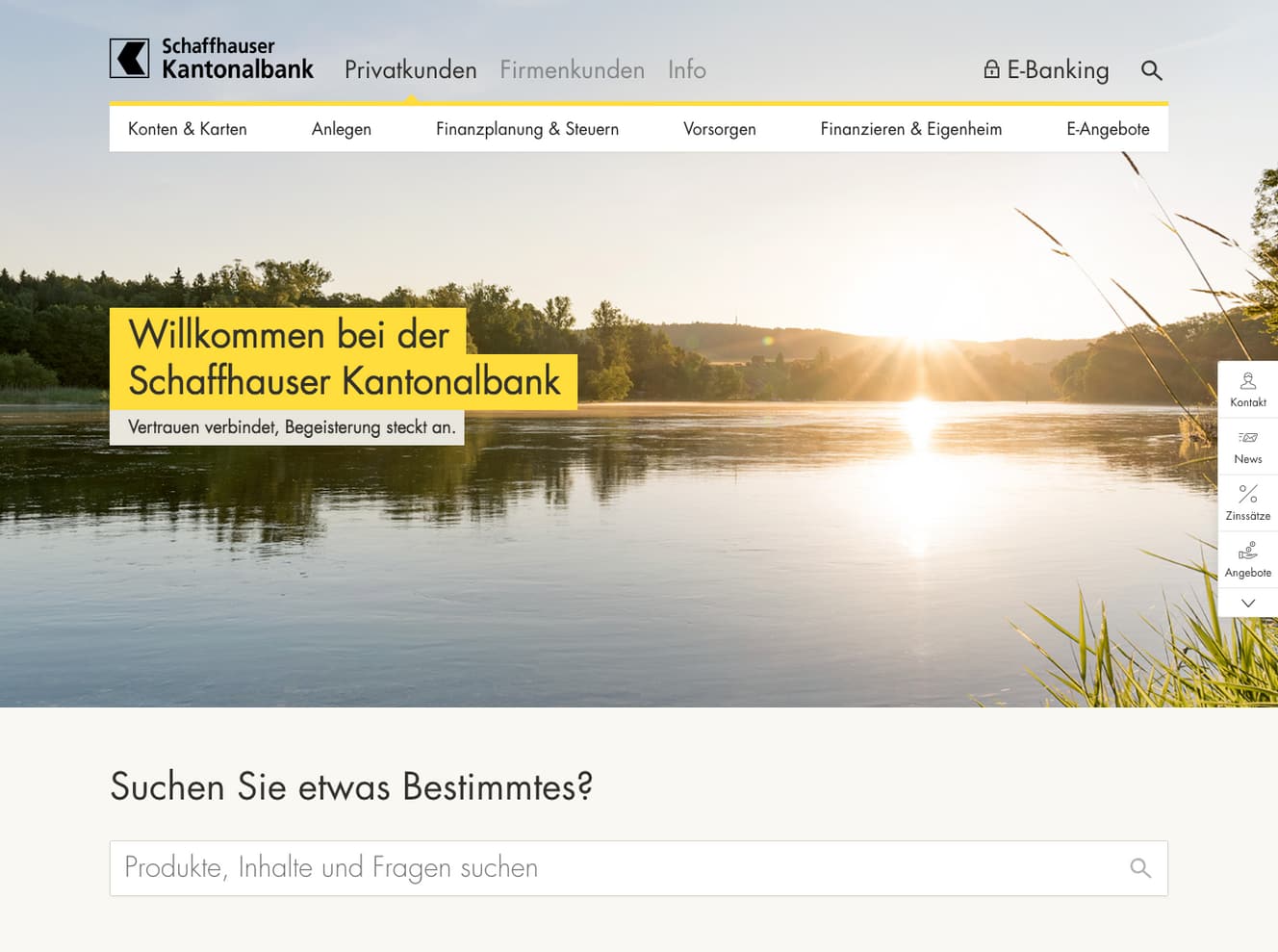
Websites
About Me

Vue.js and Nuxt.js
Used in several projects, for large SPAs, small single components on a server-rendered page or for interactive experiences.

Drupal 8
Extensive experience in frontend work with PHP, Twig and configuration for Drupal and intermediate knowledge of backend development.

Web Technologies
Though I enjoy using frameworks and libraries, I also try to get an idea of underlying APIs and browser features, especially when it comes to animations and rendering. I have experience with 2D canvas drawing, WebSockets, WebRTC and am currently exploring WebGL.

Strategy, Scope, Structure, Skeleton, Surface
This process is the basis for my UX work. I try to follow it for all projects, but I will not enforce it. Simply because it’s not possible to have a single set of process rules for every project. I try to find the perfect balance between concept, research, design guidelines and complexity.

Sketch
I exclusively use Sketch for wireframing, designing, creating illustrations, preparing assets, prototyping. I make great use of symbols and styles.

Boldness over blandness
Sometimes it’s worth it to give wild ideas a chance, especially when the counter-arguments are based on assumptions and not research.

CSS
Playing around with CSS, especially transforms, animations, transitions, filters or blend modes – pushing the limits of what's currently possible.

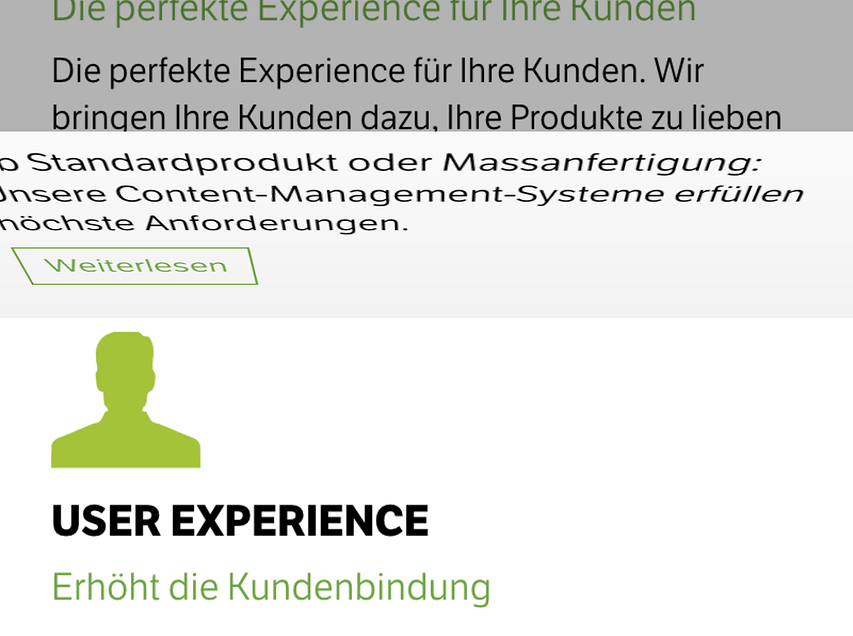
Design & Prototyping
From early on in the design process I visualize ideas and concepts as prototypes directly in the browser. For more complex projects the deliverables are a styleguide or if needed a component library.